We can't find the internet
Attempting to reconnect
Something went wrong!
Hang in there while we get back on track

얼마전 컨설팅을 해드리고 있는 비즈니스캔버스에서 첫번째 CSS 상호 피드백 세션을 가졌습니다.
지금 계신 조직에서 상호 피드백을 하고 계신가요? 그 시간에 대해 어떻게 생각하고 계신가요? 혹시 불편하다거나 별로 도움이 되지 않는다는 느낌이 드시지는 않나요?
제가 힐링페이퍼에 재직 중일 때 CSS 라는 상호 피드백 방법을 경험했었는데, 저한테도 경험이 매우 좋았고 오랫동안 하지 않으면 동료들이 언제하냐고 질문할 정도로 다들 바라고 만족했던 시간이었습니다.
다른 회사들에서도 이 CSS 를 통해 상호 피드백을 주고 받는 문화를 만들 수 있도록 시도를 해보고 있습니다.
CSS 의 개요
CSS 는 힐링페이퍼(강남언니)에서 김윤혁님의 주도로 만들어져 지금까지 성공적으로 운영되고 있는 상호 피드백 방법입니다.
CSS 는 회고할 때 자주 사용되는 KPT(Keep, Problem, Try) 방법을 개인에게 적용하여, 아래 항목에 대해 서로 피드백해줄 수 있게 고안되었습니다.
- C(Continue & More): 잘 하고 있다고 생각되어 계속 이어갔으면 하는 부분. 그리고 그것을 더 잘할 수 있는 방법.
- SS(Stop & Start): 개선이 필요하다고 생각되는 부분. 그리고 그것을 개선하기 위해 시작할 수 있는 방법.
CSS 의 목적
CSS 는 단순히 상호 피드백 자체만을 목적으로 하지 않습니다.
- 상호 피드백을 기반으로한 개인의 변화를 통해 개인의 성장과 조직의 성장을 이뤄냅니다.
- 극도의 솔직함이 바탕이 된 피드백이 회사에서 매우 존중 받는 행동임을 알립니다.
- 솔직한 피드백을 주고받아도 회사 생활과 동료와의 협업에 어떠한 문제도 일어나지 않는다는 심리적 안정감을 제공합니다.
- 내 옆에 있는 동료들이 서로 도움을 줄 수 있는 소중한 사람들이라는 것을 깨닫습니다.
CSS 진행
CSS 진행의 구체적인 과정들을 다 적기에는 너무 많아서 간략히 적어보겠습니다.
- 미팅 전
- CSS 의 목적과 방법에 대해 숙지합니다.
- 충분한 시간을 갖고 자신과 동료들에 대한 CSS 를 작성합니다.
- 미팅 중
- 한 명씩 돌아가며 진행합니다.
- 먼저 자신의 CSS 를 공유합니다.
- 이어서 동료들이 그 사람에 대한 CSS 를 말해줍니다.
- 서기는 오가는 이야기를 받아적습니다.
- 한 명씩 돌아가며 진행합니다.
- 미팅 후
- CSS 회고를 합니다.
CSS 를 진행하면서 신경써야할 몇 가지를 적어보면 아래와 같습니다.
- 동기는 변화를 성공시키는 가장 중요한 요소 중 하나입니다. 동료들이 CSS 를 하는 이유를 충분히 공감하고 기대하도록 해야합니다.
- 상호 피드백은 너무 소극적이어서 효과가 적거나 선을 넘어서 역효과를 일으키기 쉬운 행위입니다. 따라서 심리적 안정감을 제공하기 위해 여러가지 장치들을 고민하고 신경써야 진행이 원할하고 효과가 좋습니다.
- 적절한 피드백의 기준은 피드백의 양과 질을 높일 수 있습니다.
- 대체로 10명 기준으로 4시간 정도 소요됩니다.
CSS 반응
CSS 가 끝나고 동료들과 회고를 하면서 나왔던 반응들입니다.
- 스스로 회고해서는 알 수 없는 부분들을 동료들이 봐주어서 좋았다.
- 서로간의 신뢰를 확인할 수 있었다.
- 처음에는 서로 솔직하게 말하는 것이 잘 될까 걱정했는데, 동료가 나를 위해 정성들이는 마음이 전달되어서 잘 할 수 있었다.
- 우리가 원팀이 되어가는 시간이었다.
- 좀 더 많은 피드백을 받고 싶었는데 아쉬웠다.
- 너무 재밌었다. 주기적으로 하면 좋겠다.
목적이 잘 달성된 것 같습니다.
CSS 이후 작업
CSS 의 성과를 더 높이기 위해 CSS 가 끝나고 이어서 수행해야할 작업들이 있습니다.
개인별 CSS 액션 아이템화
많은 경우 피드백은 액션 아이템이 되기에는 부족한 면들이 있습니다. 개인마다 변화를 만들기 위한 좋은 방법이 다르기 때문입니다.
이를 실제적인 변화로 만들기 위한 액션 아이템을 만들어야 성과를 만들 수 있고, 이러한 액션 아이템을 만들 때는 주로 매니저의 조언이 도움이 됩니다.
예를 들어 Stop & Start 로 '잠이 부족한 것 같아요. 일찍 자보면 어떨까요?' 라는 피드백이 나왔다고 해보겠습니다.
이 때 '일찍 자기'는 변화를 만들기 위해 충분한 액션 아이템이 되기 어렵습니다.
일찍 자기 위해 일찍 자지 못하는 원인을 분석하고, 그 원인을 해결하기 위한 행동을 실제 액션 아이템(인풋 지표)으로 만들어서 잘 수행하면, 그 결과로 일찍 자게(아웃풋 지표)됩니다.
이러한 과정을 통해 CSS 로 받은 피드백들로부터 실제 변화를 만들 수 있는 액션 아이템들이 도출됩니다.
참조: CSS 액션 아이템을 정하기 위한 1:1 미팅 가이드
개인별 CSS 액션 아이템 Follow-up
위의 과정으로 액션 아이템들이 만들어져도 실제로 수행하는 것은 쉬운 일이 아닙니다.
매니저는 개인과 주기적으로 1:1 미팅 등의 시간을 통해 액션 아이템의 수행을 점검하고, 회사와 개인 차원에서 도울 수 있는 일을 적극 도와 CSS 를 더 높은 성과로 연결할 수 있습니다.
피드백 역량 강화
피드백 또한 역량이 필요한 일입니다.
대체로 피드백을 처음해보면 '이런 부분이 있는데, 이렇게 해보면 어떨까요?' 정도의 얘기를 하게됩니다.
피드백 역량이 높은 분들은 '이런 부분이 있는데, 내가 지켜본 OO님은 아마 이런 것 때문에 이렇게 하는 것 같아요. 그 원인이 맞다면 이런 결과를 만들기 위해 이런 시도를 해보면 어떨까요?'와 같이 단순한 사실이 아니라 그 사람을 메타적으로 고려하고 자신의 경험을 담은 피드백을 하는 모습을 보여주십니다.
양질의 피드백이란 어떤 것인지 보여주는 케이스들을 발굴하여 전달하고 동료들의 피드백 역량이 지속적으로 성장할 수 있도록 하는 과정도 CSS 를 개선하기 위해 계속 해나갈 수 있는 일입니다.
CSS 피드백 확산
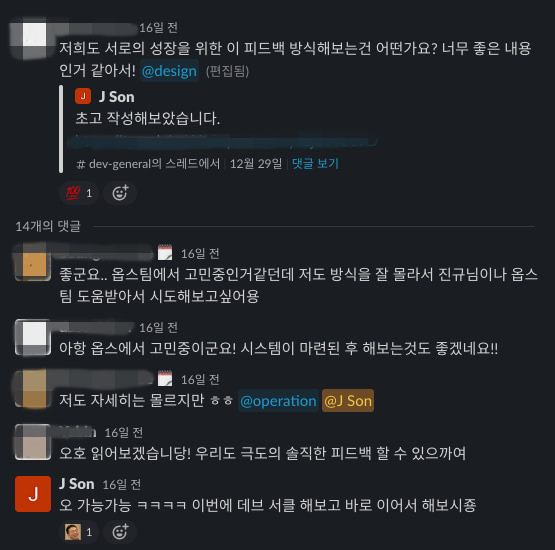
첫 CSS 는 개발 서클에서 진행했었는데, 이를 보고 디자인 서클 등 다른 서클들에서도 요청이 들어왔습니다.
디자인 서클은 인원이 3명으로 소수이고 평소에 스터디, 디자인 피드백도 자주해서 서로 더 솔직하고 가까울 것 같지만, 그럼에도 일상적으로 솔직함을 발휘하기는 쉽지 않기 때문에 CSS 피드백에 관심을 보여주셨다고 생각합니다.
대체로 솔직한 피드백에 대한 니즈는 강하기 때문에 한 조직에서만 잘 진행되고나면 자연스럽게 다른 조직에서도 CSS 요청이 들어옵니다.

이 때 신경써야할 것은 누구나 CSS 를 조직하고 진행할 수 있도록 하는 것입니다.
CSS 진행 방법은 어렵지 않기 때문에 누구나 쉽게 배워서 진행할 수 있습니다.
(솔직함의 안전지대를 만드는 소프트 스킬은 좀 더 익히기 어렵지만, 이는 CSS 문화가 없는 곳에서 CSS 를 처음 시작할 때 필요한 역량이라 모두가 갖출 필요는 없습니다.)
그래서 디자인 서클 CSS 에서는, HR 을 담당하시는 분에게 사회자를 요청드리고 저는 옆에서 서기를 하며 보조하는 형식으로 진행했습니다.
HR 담당자로부터 '생각보다 분위기가 딱딱해지지 않게 하는 것이 어려웠다'라는 피드백을 들었으나, 잘 조언해드렸기 때문에 다음에는 더 잘하실 것으로 생각합니다.
이후에는 이미 CSS 를 경험해본 개발 서클 동료 중 한 분에게 CSS 진행을 요청드려볼 예정입니다.
CSS 가 더 많은 곳에 퍼지고 더 많이 발전해서 상호 피드백이 모두가 기다리는 시간이 되면 좋겠다는 소망이 있습니다.
혹시 이 글을 읽고 CSS 에 대해 궁금한 점이 생기셨거나, 더 좋은 상호 피드백 방법에 대해 나누고 싶은 분이 계시다면 얘기 나눌 기회가 있으면 좋겠습니다.
감사합니다.